Need to add images to a Honeypot landing page or to a blog post? You can upload them to Loyalistic and use them wherever you want.
Uploading files
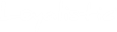
To upload files, click on the gear icon on the upper right corner and select Files & Images.

When the Files page opens, click on the Upload... button. Select the file and click Upload.

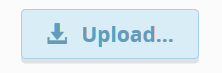
When the file has finished uploading, click on the file on the list. The details window opens where you can see the public URL (File URL) of the file. You can use this URL to add images to a Honeypot, blog post and more.

Using an image
To add the image for example to a Honeypot landing page, use the Image function in the text editor.

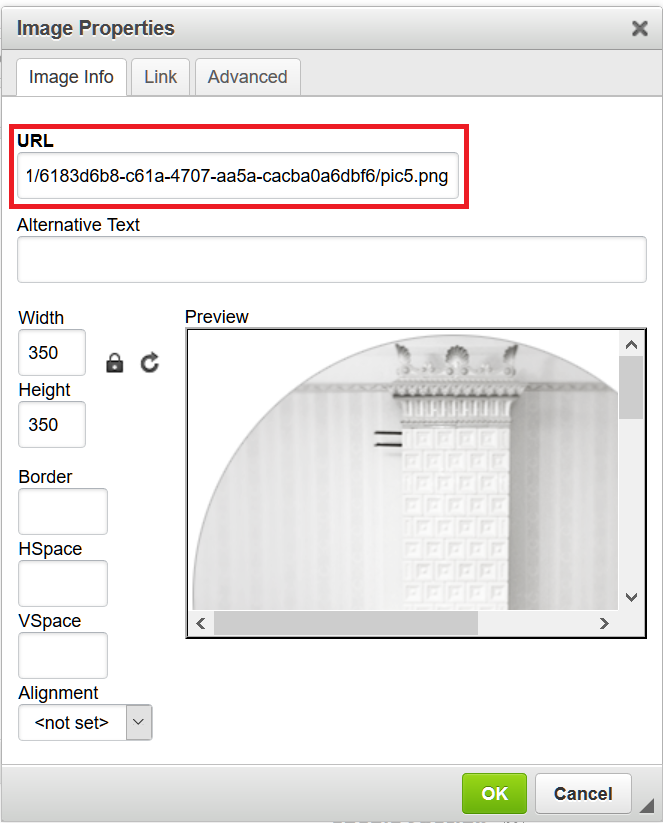
The the image properties window opens, paste the file URL to the URL field. Then click OK and you're done.

After you have added the image, you can resize it by dragging if you want. Don't worry too much about the image size in the editor. Images are shown 100%, but are scaled down to fit in the actual blog or landing page. Please note thought, images are not scaled down on emails.