Honeypot offers ready-made form pages, which are good enough for most cases. But sometimes you need to embed a form directly to your website. To do just that, Loyalistic supports two ways: either get an HTML form with the necessary scripts, or if you need more flexibility, use our script library to send contact details from any form to Loyalistic.
Embedding an HTML form
The easiest way to collect contact information directly from your website is to use our HTML form code. For example, let's imagine you wish to add a form for your visitors to subscribe to your newsletter. To get the form code, do the following:
- In Loyalistic, create a Honeypot with the fields and consents you wish to collect.
- On the honeypot's front page, select Embed form on the right-side menu.

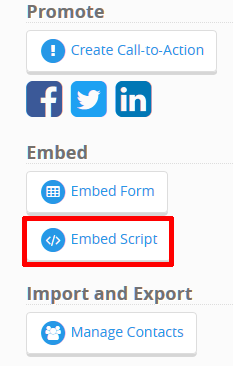
- Copy the HTML code from the window. The code contains the fields you selected in step 1.
.png)
- In your website content system (e.g. WordPress), locate the page you want to embed the form to.
- Paste the form HTML code to the page. Make sure you add the HTML code in source view of your website editor.
- Now you can rearrange the form fields, as needed. Remember to save the changes.
Using the script
Compared to the previous HTML form method, the script is more advanced and requires some knowledge of HTML and JavaScript. On the plus side, the embed script is more flexible and allows you to attach it to virtually any HTML form.
- In Loyalistic, create a Honeypot with the fields and consents you wish to collect.
- On the honeypot's front page, select Embed script on the right-side menu.

- Copy the example JavaScript code from the window. The code contains the fields you selected in step 1.

- In your favorite text editor, modify the example code to suit your needs. In particular:
- Make sure that you set the correct values to the contact object.
- Call the
loyalistic.honeypot.submitContact()
function when submitting the form with the correct parameters, i.e. Honeypot ID and the contact object. - Handle the error messages if any, i.e. missing field values.
- In your website content system (e.g. WordPress), locate the page you want to embed the script to.
- Paste the JavaScript code to the page. Make sure you add the code in source view of your website editor.
- Remember to save the changes and check that your code works.