When your blog is ready to launch, you may want to integrate it with your website. Here is how to do it.
Adding link to blog from your site's navigation
Add link to your site's navigation so website visitors (and Google) can find it.
Check from your webmaster or web agency who build the site whether you can modify navigation yourself or whether they should do it. You are basically just adding a link, however navigation is often coded so that it might break if you go and add a link yourself.
The right place is often on top or main navigation.
However if your website is highly conversion optimized, you may prefer to link from your footer instead.
Before you add link, check that you have set your blog's domain and path the way you want them. By default, your blog is hosted at <yourdomain>.loyalistic.com/blog/ and you may prefer to have it on your custom domain, and you may want to change /blog/ part to e.g. /posts/ or /articles/ if you host your blog at let say blog.yourdomain.com to avoid repeating word blog on the full URL. You can edit these at Settings > Custom Domain and URLs.
When you are adding the link or sending it to your webmaster, check that it works and that it ends to /, e.g. http://blog.yourdomain.com/articles/.
When you add the link, visitors and Google starts to find your blog.
Now it may take quite some time before Google has indexed it, so you may speed up the process by submitting blog's URL to Google. You can do it here: https://www.google.com/webmasters/tools/submit-url?pli=1
Adding newest posts feed to your website
If you like to show your latest blog posts on your site's front page perhaps, this is how to do it.
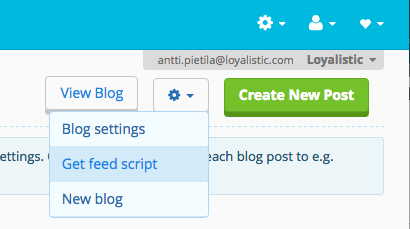
Open your blog at Loyalistic (admin side, not public). You'll find blog settings menu (cog icon) in between View Post and Create New Post buttons on the right. Select Get Feed Script.


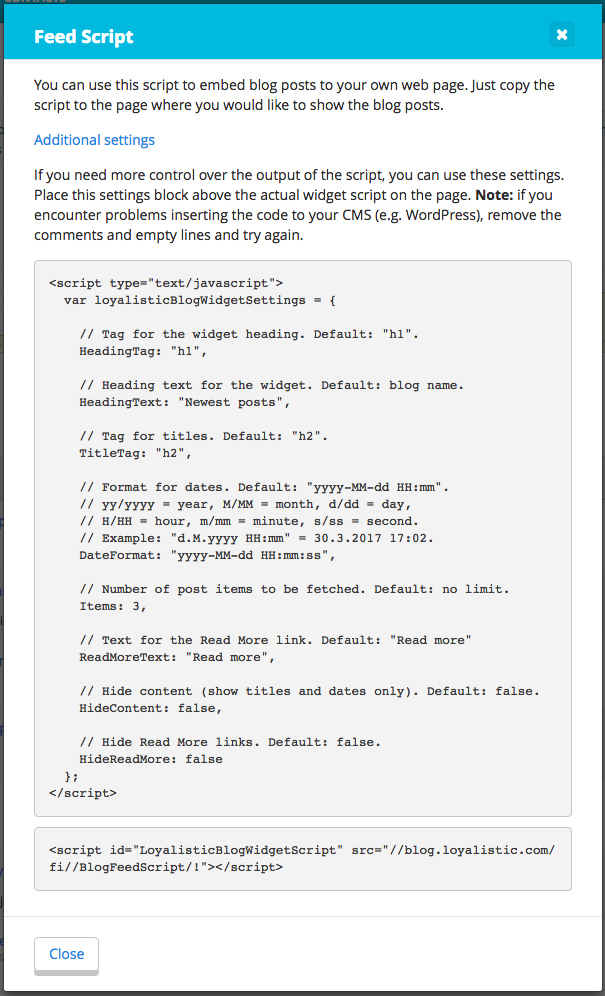
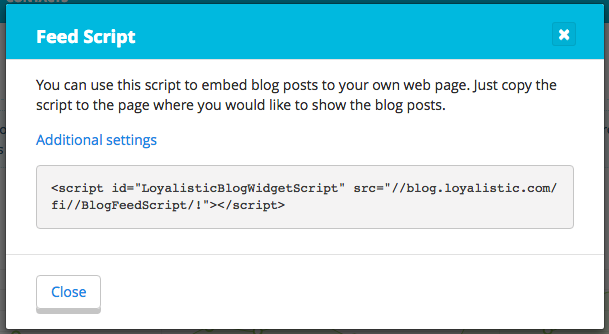
Install this script to your website where you want to show your latest posts. This widget uses your site's styling so if it does not look like you want, you can tune it with your site's CSS. If you don't speak CSS, leave it to your webmaster or agency to style it. Otherwise you easily break your site.
Check Additional Settings if you need a bit more control.