If you have added the Loyalistic tracking script to your website, Loyalistic collects anonymous tracking data about your website users. Only when a user gives an email address, the user is identified and the collected tracking data is associated with that address.
Usually the email address is collected using a Honeypot or a subscription form, but sometimes it is easier to identify the user during some other process, such as when doing a sign-up or filling out an application form. In those cases you can tell Loyalistic the identity (the email address) of the user by using the Loyalistic tracking library.
Note: If you plan to use the collected email address for marketing purposes, please make sure to get a consent from the user before sending the address to Loyalistic.
To identify a user, call the identify() function with an email address as the parameter. For example: loyalistic.tracking.identify("user.email.here@example.org")
You can find the detailed instructions below.
Adding the tracking script
If you haven’t installed the tracking code to your site yet, do the following:
- In the upper right corner, click on the gear icon and select Settings.

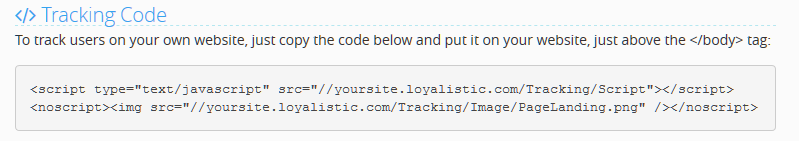
- Under Tracking Code, copy the tracking script HTML snippet and paste it to your web page, just above the closing body tag (
</body>).
Identifying the user
After the tracking script has been added to your web page, you can call the identify() function. If you plan to call the function right at the page load, make sure you call it after the tracking script has been loaded. Either put the function call right after the tracking script on the page, or make otherwise sure that the tracking script has been loaded, such as using the following snippet:


.png)
.png)

.png)